

- #WORDPRESS SELECTED TEXT COLOR AND BACKGROUND COLOR HOW TO#
- #WORDPRESS SELECTED TEXT COLOR AND BACKGROUND COLOR CODE#
- #WORDPRESS SELECTED TEXT COLOR AND BACKGROUND COLOR FREE#
How To Change Background Color Of Entire Page Of Wordpress Theme. Soon, the color of text and background is changed to the chosen color.īesides, you can also change the color of Popup Text and Popup Background in the Command Prompt Properties window to achieve the same goal.Īfter reading the above content, you are capable of changing the color of text and background in cmd without other people's help. How to Customize the the Footer Widget Text in Thesis - : 4:09. Here's a tutorial of 3 ways and places to change font color on your blog today. In Colors, choose Screen Background, select a color in the color list and tap OK, as shown in the following screenshot. It's gotten easy to learn how to change font color in WordPress these days. You can choose a number of colors from the drop-down list. Go to 'View' and click 'Toolbars' and then click 'Tables and Borders'. There is a better way to choose custom colors for highlight.

Block ToolbarMore OptionsInline ImageHighlightNew Line in an Existing. Highlight colors in MS Word cannot be customized.

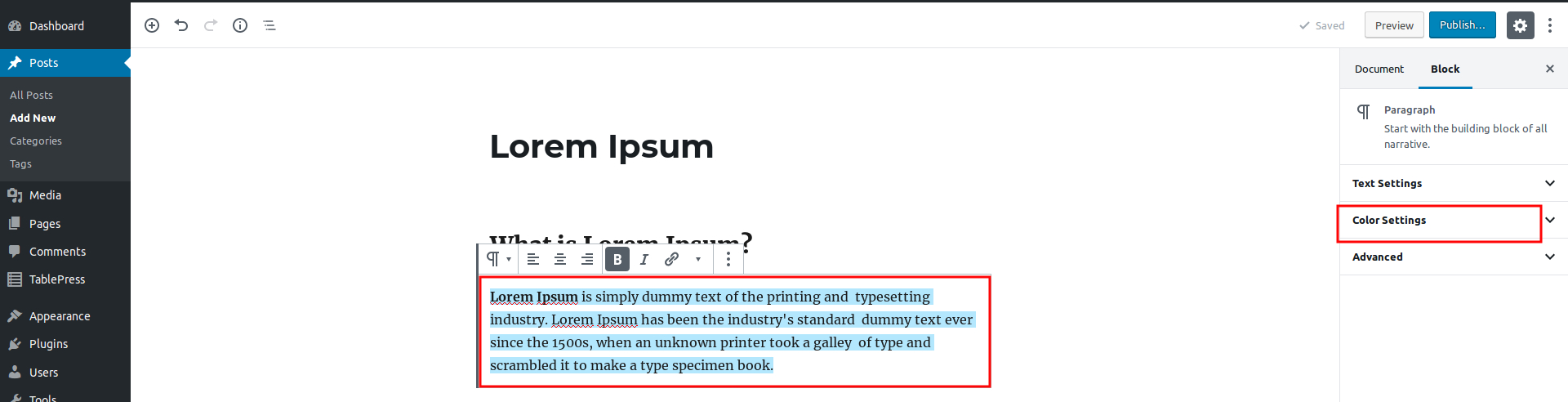
It is probably the block you will use most. Furthermore, if you want to alter text and background color at the same time, you can move to Step 4 before you click OK. The Paragraph block is the default block type for text added to the editor. How to change text color depending on background color using JavaScript 06, Sep 19. Tips: Up till now, the text color in cmd has been successfully changed. The colour of selected text can be easily changed by using the CSS ::selection Selector. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
#WORDPRESS SELECTED TEXT COLOR AND BACKGROUND COLOR FREE#
Similarly, you can change the thickness of the borders in my examples by increasing or decreasing the numbers. W3Schools offers free online tutorials, references and exercises in all the major languages of the web.
#WORDPRESS SELECTED TEXT COLOR AND BACKGROUND COLOR CODE#
For explicit illustration, please refer to the photo below. For all of these examples, you can easily change the colors I use by grabbing the hex code of your desired color and swapping it in for the color I use in the example. Another useful option that can be added in a similar way is an HTML anchor. Step 2: Get to Command Prompt Properties.Īt the top of Command Prompt window, right-click the title bar and select Properties in the list, as exhibited in the following picture.Īs the Properties window turns up, click Colors, select Screen Text, choose a color from the color list for choice and tap OK to ascertain the text color. You can also use the Text Color option if your default text color doesn’t look good or is hard to read with the new background color.
Steps to change text and background color in cmd: HTML: < div id'elementId' onclick'fnname()'> < input name'ColorPickerId' type'color' id'ColorPickerName' />,Before we look at how, it’s imp.

 0 kommentar(er)
0 kommentar(er)
